Week 9
Lecture: Today is week 9 lecture class, lecturer introduce to us a small software application which is Wordpress Plug in. It extedns the features and functions of a WordPress website. WordPress plugins are apps that allow us to add new features and fuctionality to WordPress website, similar to the way mobile apps.
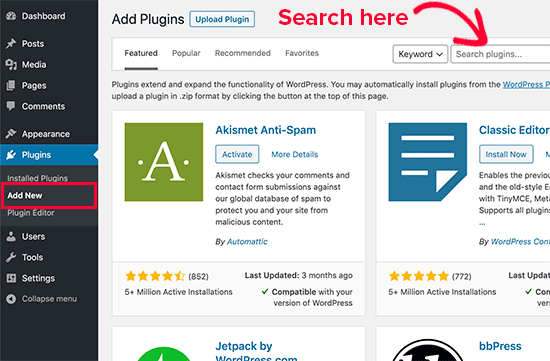
Then lecturer teach us on how to find the plugins in WordPress, the plugins can be found on the Plugins > Add New page in the admin sidebar. After that, the plugins can easily find and install the WordPress plugin from the Plugins > Add New page in the admin page. Once successfully find the plugin, can click on "Install Now" and wait for the installation to complete.
After lecturer introduce to us whats is wordpress plugin and how to install, lecturer suggest some best wordpress content plugins to us, such as Elementor. Elementor is the most popular page builder plugin of them all. Currently in use on more than 5 million websiters.
Another suggestion was Visualizer. It can helps to harness the power of data to make gorgeous, responsive, and customizable charts and tables that can be edit right on posts.
Practical & Tutorial: On week 9, the last consultation of our website interface with lecturer. I already finish the website interface design by using wix application to finish it. Here are the image sample of my work.
 |
| Homepage |
 |
| Homepage |
 |
| Homepage |
This is the homepage design, same as the high-fidelity wireframe I have done on week 7, the overall design is follow from the wireframe but with some little changes.
 |
| About Page |
 |
| About Page |
 |
| About Page |
 |
| About Page |
This is my about page design, half of the design is same as the wireframe on week 7, half of them was changes when designing this website. The design of what we provide is diferrent from wireframe, I changes the layout to make it more balance and suitable.
 |
| Portfolio Page |
 |
| Portfolio Page |
 |
| Portfolio Page |
 |
| Portfolio Page |
This is my portfolio page design, the design of portfolio page is same as the wireframe on week 7, with some little changes of the project description. On wireframe, the description was put under each project, but I make it more modern to put inside the project. When the mouse was put on the project, it will show up the description. Other than that, I have add on more portfolio page for each portfolio to put the related work.
 |
| Portfolio 3 |
 |
Portfolio 3
|
 |
Portfolio 3
|
 |
Portfolio 3
|
This is the portfolio 3 pages, it include the branding work such as clothes, cap and more.
 |
Portfolio 4
|
 |
| Portfolio 4 |
 |
| Portfolio 4 |
 |
| Portfolio 4 |
This is the portfolio 4 pages, it include the magazine design and it's content pages.
 |
| Contact Page |
 |
| Contact Page |
 |
| Contact Page |
This is my contact page design. I have make some changes on the contact page compare the design on wireframe on week 7, the phone and email layout is more bigger in order to let visitor can see clearly. The social media has add on one more application whihc is Pinterest.

































Comments
Post a Comment