Week 6
Week 6
Lecture: In week 6, lecturer talk about how to improve the design process in website wireframe. The first thing to start is making a proper plan for executing the design. When a project is near completion, the number of errors will be significantly reduced. Start with a low-fidelity wireframe and take time to add on details.
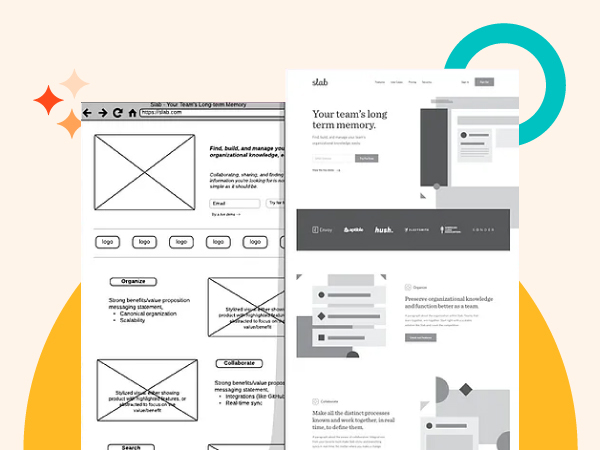
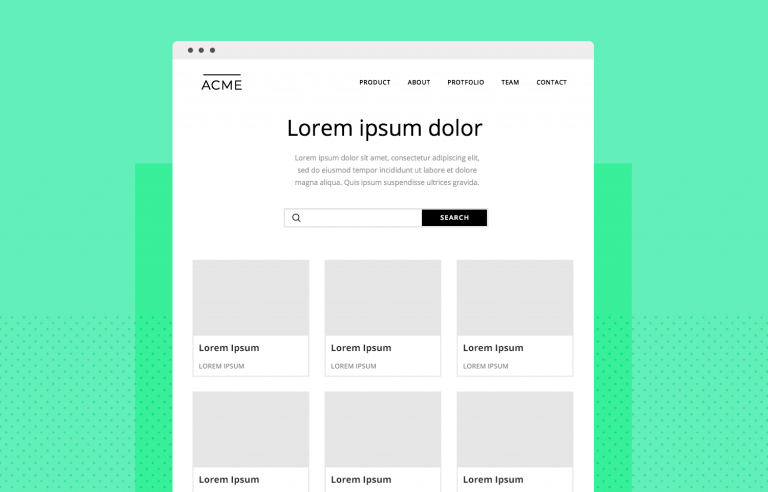
A website wireframe is used to map out the main features and navigation of a new website design. The reason to create a website wireframe is beacuse it enables identify and take every oppurtunity to improve website functionality.
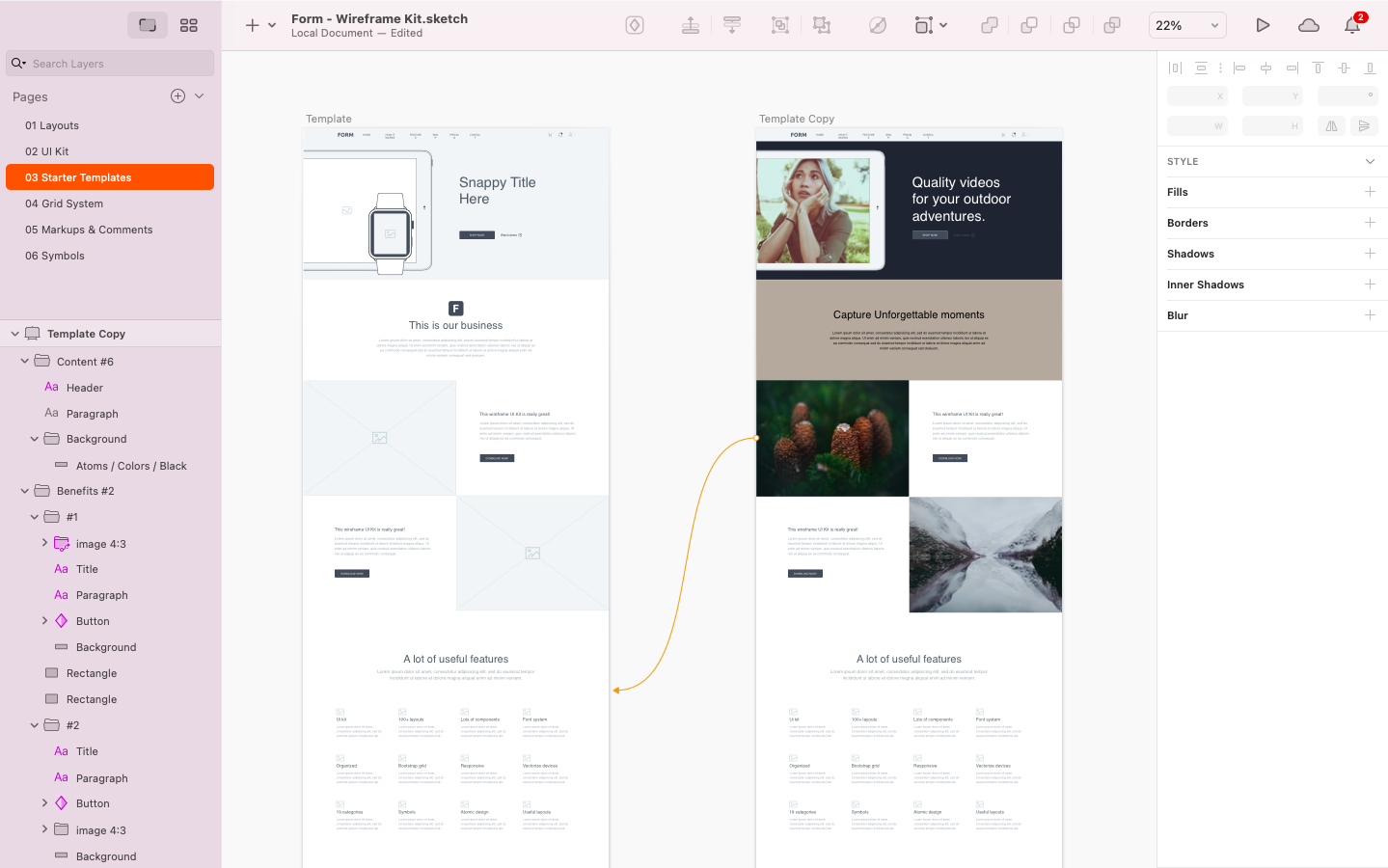
Before create a simple wireframe must understand the goal of website. It will be helpful to think through what to bring and what to let the visitors see. Second, must understand the user flow so that everyone can understand how the visitor should interact with each page. Determine website wireframe size is also part of the important way, it need to vary the size depending on what device screen such as mobile devices, tablets, and desktop. After all that stpes, can start to design wireframe like sketching with a pencil and paper or a whiteboard. Later on, start to hand-drawn wireframe after finish sketching website. Low-fidelity wireframe and high-fidelity wireframe is the last two steps of the website process. In this section, need to start design on computer such as illustrator. Low-fidelity is created digitally and display elements in simple, high-fidelity wireframe is more on detail and put the picture on.






Comments
Post a Comment